Utilisation
Première utilisation
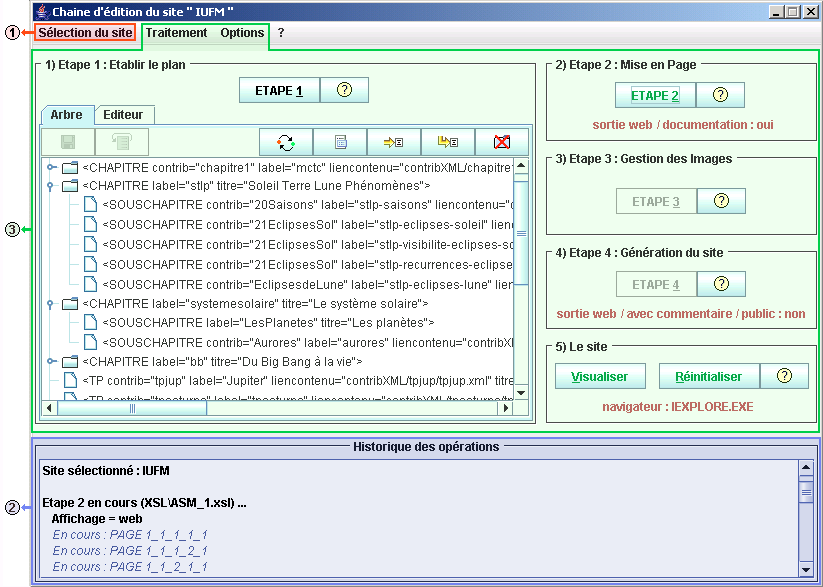
Au lancement de l'application, vous accéderez directement au projet "DOCUMENTATION" intégré à PICCEL.
Il constitue un exemple simple (sans applets, animations, ni QCM) du type de structure web qui peut être obtenue après traitement
des contributions par cet outil. Toute l'interface pouvant être remaniée d'un projet à l'autre.
Les étapes successives classiques (hors paramétrages) pour générer puis accéder à un projet sont :
- Choisir un navigateur (première utilisation)
- Ouvrir le menu contextuel (clic droit sur Windows/Linux ou clic+ALT pour Mac) et cliquer sur "LANCEMENT". Cette action peut être utilisée lorsque tout a été paramétré (plan du cours, activation ou
non des commentaire, type de sortie) et permet de lancer successivement les 4 étapes de production.
- Cliquer sur "Visualiser"
Pour votre première utilisation de cet outil, effectuez ces différentes étapes sur le projet "DOCUMENTATION".
Commencer un nouveau projet
Il suffit d'ajouter le nouveau projet ("Francophonie" par exemple) depuis la barre de menu. L'application se charge alors :
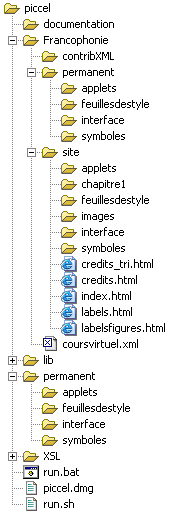
- de créer le répertoire source "Francophonie".
- de créer le document "Francophonie/coursvirtuel.xml" (plan du cours / cf. Première étape de production).
- de copier le répertoire "permanent" dans le répertoire "Francophonie". A votre charge ensuite de le personnaliser à vos besoins (logos de l'interface, applets, etc.)
au fur et à mesure du développement de vos contributions.
- de créer un répertoire "contribXML" dans lequel vous devrez ensuite placer vos différentes contributions (documents xml correspondant aux chapitres, sous-chapitre,
... + les images et animation associées).
- de créer le répertoire "site" (et de copier dans celui-ci le contenu du répertoire "permanent"). C'est dans ce répertoire que se trouve physiquement le site lorsque les quatre étapes de transformations ont été effectuées.
Les étapes de production
Lorsque les documents XML ont été rédigés ...
Première étape : Rassemblement des Documents XML
La première étape de la chaîne de production consiste à utiliser le plan du cours ("coursvirtuel.xml") pour rassembler tous les documents XML
dans un seul document XML contenant tout le cours. Cette étape utilise le fichier "coursvirtuel.xml", les documents XML des
contributions et la feuille de style "ASM_0.xsl", pour produire le fichier "toutlecours.xml".
La structure du site doit être défini dans le document
coursvirtuel.xml, fichier qu'il faut donc actualiser à cette étape en respectant
les règles suivantes:
- l'attribut contrib indique la contribution dans laquelle se trouve le contenu de l'élément. Il doit correspondre
à un dossier dans le dossier contribXML.
- l'attribut label correspond à l'identifiant de l'élément. Le label attribué à un élément dans le plan du cours (arbre xml) doit être le même
que celui utilisé préalablement dans le document XML (la contribution correspondante).
-
l'attribut liencontenu est un lien vers le fichier XML de la contribution, par exemple contribXML/cosmologie/cosmologie.xml.
-
un élément CHAPITRE, SOUSCHAPITRE ou SECTION avec les attributs contrib et liencontenu est remplacé par son équivalent
(identifié avec les attributs label) dans le fichier de la contribution.
-
si des éléments supplémentaires se trouvent à l'intérieur de l'élément avec les attributs contrib et liencontenu, ils
sont ajoutés (avec remplacement si nécessaire) à la suite du contenu de cet élément .
Pour simplifier la construction du document coursvirtuel.xml, l'application permet de construire ce document depuis une structure sous forme d'arbre
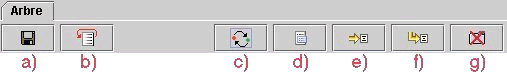
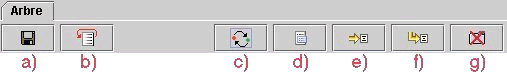
(un éditeur de texte simple pouvant aussi être utilisé en l'activant dans les options de la barre de menu). Les différentes actions possibles sur l'arbre XML sont les suivantes :
|
 |
-
a) Enregistre le document courant.
-
b) Annule toutes les modifications effectuées depuis la dernière sauvegarde.
-
c) Active ou désactive ce noeud (ainsi que ces éventuels descendants) pour que celui-ci soit ou non pris en compte pour
la génération du site. Il est ainsi par exemple facile de laisser temporairement un chapitre ou un sous-chapitre de côté si on le souhaite.
-
d) Modifie les attributs (titre, label, etc.) du noeud sélectionné.
-
e) Ajoute à la suite un noeud au même niveau (un chapitre à la suite d'un autre chapitre par exemple).
-
f) Ajoute à la suite un noeud au niveau inférieur (un sous-chapitre à un chapitre par exemple)
-
g) Supprime le noeud courant (et donc tout ces éventuels descendants)
|
Lorsque la structure du document coursvirtuel.xml correspond au plan que l'on souhaite établir pour le cours, l'étape 1 peut alors être lancée.
Seconde étape : Mise en Page
La deuxième étape consiste à mettre en page le cours, c'est à dire découper les différentes parties du cours en pages.
L'utilisateur doit, avant de lancer l'étape, choisir dans les options le type de sortie qu'il souhaite obtenir : « web » pour un résultat sous forme de site web classique ,
ou « impression » pour générer l'ensemble du site sur une même page html et en faciliter ainsi son impression.
Le sommaire est défini pour chaque page, et les liens entre les différentes parties du cours sont transformés (via l'attribut label) en liens entre pages. Cette étape utilise le fichier "toutlecours.xml" et génère
le fichier "inter.xml", à l'aide de la feuille de style "ASM_1.xsl".
Troisième étape : Transformation des Images
Les auteurs peuvent demander à afficher des figures en page, c'est à dire à gauche du texte, ou sous forme d'icône, c'est à dire
réduit en petit et dans le texte. Les images en page doivent aussi être réduites pour que la présentation reste uniforme entre les
pages. On souhaire ensuite pouvoir cliquer sur ces images réduites et obtenir la version originale, en grand. Cette étape de
transformation des images consiste donc principalement à réduire les images et les animations qui doivent l'être, et à les placer dans les
répertoires correspondant du site web.
Quatrième étape : Affichage / Génération du site
Pendant cette dernière étape, selon le type de sortie choisi l'application va générer : soit l'ensemble des fichiers HTML du site (dans le répertoire « site ») en mode web, soit un unique fichier HTML (« impression.html ») si l'on souhaite effectuer une
impression du cours. Cette étape utilise le fichier "inter.xml" et la feuille de style "ASM_2.xsl", pour génèrer le(s) fichier(s) HTML du répertoire
"site".
Rmq : Pour un même cycle de traitement, cette étape doit être lancée avec le même mode que celui utilisé à l'étape 2.
L'utilisateur doit, avant de lancer l'étape, choisir dans les options d'activer (ou non) l'affichage des commentaires pour les auteurs,
et ce, afin de se rappeler d'améliorer telle ou telle partie du cours. L'option commentaires devant être désactivée dans la
version finale pour les étudiants.
Lorsque cette étape est terminée, le site est désormais créé et son organisation doit être semblable à celle explicitée au paragraphe
"Organisation des dossiers".
Lancement d'étapes multiples
L'application permet également de lancer successivement plusieurs étapes du traitement : soit par le biais du menu contextuel, soit par le biais d'une
fenêtre accessible par l'item "Traitement/Traitement Multiple" de la barre de menu. Ainsi lorsque tout est paramétré (cad le plan du cours,
l'activation ou non des commentaires et le type de sortie), il suffit depuis cette fenêtre de cliquer sur le bouton "LANCEMENT" pour effectuer l'ensemble du traitement.
Le site
Lorsque les quatre étapes précedemment citées ont été effectuées, il est alors possible de consulter le site résultat en utilisant le bouton visualiser.
Ce qui a pour effet de lancer le navigateur web de votre choix (à définir au préalable) : soit sur la racine ("site/index.html") du site en mode web, soit sur la page "site/impression.html" en mode impression.
Vous pouvez également, si vous le souhaitez, personnaliser la page d'accueil en créant une page "index.html" (adaptée à votre plan) dans le répertoire "permanent"
(ce que nous avons fait pour notre exemple "DOCUMENTATION"). Cette page Web viendra alors automatiquement remplacer celle générée par l'application dans le répertoire "site" à la fin de l'étape 4.
Le bouton Réinitialiser : Efface tous les fichiers générés de l'étape 1 à l'étape 4 ; Puis copie les fichiers (interface, style, ...) du répertoire "permanent" dans le répertoire "site".
La réinitialisation doit être effectuée lorsque toutes les étapes sont a relancer pour actualiser un site web existant (après certaines modifications). Dans ce cas précis, une réinitialisation n'est en soit pas indispensable
mais elle permet d'éviter de laisser des fichiers (images,pages HTML,...) inutiles si un paragraphe a, par exemple, été supprimé (ou simplement désactivé temporairement dans l'arbre XML à l'étape 1)
par rapport à la version précedente.